-
In reply to a post on waterpigs.co.uk
-
In reply to a post on waterpigs.co.uk
-
In reply to a post on waterpigs.co.uk
-
In reply to a post on waterpigs.co.uk
-
In reply to a post on waterpigs.co.uk
-
In reply to a post on waterpigs.co.ukIt wouldn’t be an instrument build without That Photo With The Clothespegs (waterpigs.co.uk/notes/4xkGJW/)
-
In reply to a post on waterpigs.co.ukI love working with walnut, and these sides are almost too good to use on a ukulele. Using such beautiful materials keeps me motivated to do
-
In reply to a post on waterpigs.co.uk
-
In reply to a post on waterpigs.co.uk
-
In reply to a post on waterpigs.co.uk
-
In reply to a post on waterpigs.co.uk
-
In reply to a post on waterpigs.co.uk
https://waterpigs.co.uk/articles/chien/
Chien(うなり駒)自作のすすめ
-
In reply to a post on waterpigs.co.uk
Augmented Hurdy Gurdy Experiments
https://www.youtube.com/watch?v=hPGKeMdRU5I
As I can’t currently commit to building a new series of gurdies due to my living situation, I’ve been keeping myself busy developing the MIDI system for my instruments, to develop new extended, augmented playing techniques.
This video is the first demonstration of some hybrid electronic-acoustic experiments using the prototype MIDI system installed on my hurdy gurdy.
0:22 Technique: Pitch-shifting Polyphony
Gurdy MIDI and Audio → Apogee ONE → Macbook running a puredata patch
Monophonic acoustic gurdy signal is pitch-shifted down in real time to play chords and harmonies. Chords and intervals on the keyboard can also be used to pitch-shift the trompette signal (0:55) or the drones. Inspired by an idea from Sébastien Tron.
1:18 Technique: Expressive MIDI Controller
Hurdy Gurdy MIDI → DIY Hybrid Poly Synth based off Mutable Instruments Ambika
The keyboard and wheel sensors send MIDI note, expression and polyphonic aftertouch messages to a polyphonic synthesizer. In this case a split keyboard effect is used to play two sounds.
1:36 Technique: Layered Acoustic and Electronic Sound
Hurdy Gurdy Acoustic audio, Gurdy MIDI → DIY Hybrid Poly Synth based off Mutable Instruments Ambika
1:36 The acoustic string plays a melody, the bottom half of the keyboard controls a synthesizer with a long release for subtle held chords
2:08 Using trompette technique can send MIDI messages, used here to play synthesized percussion on an Ambika voice assigned to MIDI channel 10, whilst the keyboard plays chords.
2:30 Acoustic trompette and melody string sound layered over subtle polyphonic synthesized chords
Playing, Instrument and Software: Barnaby Walters https://gurdy.is https://waterpigs.co.uk
Polyphonic Pitch-shifting idea: Sébastien Tron
Filming, editing: Adriana Borger -
In reply to a post on waterpigs.co.uk
Augmented Hurdy Gurdy Experiments
https://www.youtube.com/watch?v=hPGKeMdRU5I
As I can’t currently commit to building a new series of gurdies due to my living situation, I’ve been keeping myself busy developing the MIDI system for my instruments, to develop new extended, augmented playing techniques.
This video is the first demonstration of some hybrid electronic-acoustic experiments using the prototype MIDI system installed on my hurdy gurdy.
0:22 Technique: Pitch-shifting Polyphony
Gurdy MIDI and Audio → Apogee ONE → Macbook running a puredata patch
Monophonic acoustic gurdy signal is pitch-shifted down in real time to play chords and harmonies. Chords and intervals on the keyboard can also be used to pitch-shift the trompette signal (0:55) or the drones. Inspired by an idea from Sébastien Tron.
1:18 Technique: Expressive MIDI Controller
Hurdy Gurdy MIDI → DIY Hybrid Poly Synth based off Mutable Instruments Ambika
The keyboard and wheel sensors send MIDI note, expression and polyphonic aftertouch messages to a polyphonic synthesizer. In this case a split keyboard effect is used to play two sounds.
1:36 Technique: Layered Acoustic and Electronic Sound
Hurdy Gurdy Acoustic audio, Gurdy MIDI → DIY Hybrid Poly Synth based off Mutable Instruments Ambika
1:36 The acoustic string plays a melody, the bottom half of the keyboard controls a synthesizer with a long release for subtle held chords
2:08 Using trompette technique can send MIDI messages, used here to play synthesized percussion on an Ambika voice assigned to MIDI channel 10, whilst the keyboard plays chords.
2:30 Acoustic trompette and melody string sound layered over subtle polyphonic synthesized chords
Playing, Instrument and Software: Barnaby Walters https://gurdy.is https://waterpigs.co.uk
Polyphonic Pitch-shifting idea: Sébastien Tron
Filming, editing: Adriana Borger -
In reply to a post on waterpigs.co.uk
-
In reply to a post on waterpigs.co.uk
-
In reply to a post on waterpigs.co.uk
Продолжение нашей предыдущей статьи о микроразметке товаров. Читайте о том, как создать микроразметку и проверить её корректность. А также как произвести внутреннюю оптимизацию сайта.
Dublin core – тесные литературные связиDublin Core довольно популярный вид микроразметки, поэтому нам следует сказать пару слов и о нем. Основан он был с целью создания электронного каталога библиотечных карточек для всего интернета. Состоит данный стандарт из мета-данных, то есть данных про данные, и направлен он на улучшение индексирования документов поисковыми системами. Пользой данного продукта является возможность внедрения связей между темами книг и статей, авторами, жанрами и т.д.
Чаще всего в формате Doublin Core используются следующие типы данных:
Title – название вашей публикации, статьи, книги
creator – автор, который несет полную ответственность за контент
subject – тематика
description — описание, резюмирующие контент
publisher – издатель, который несет ответственность за распространение контента
contributor – соавтор или редактор
date – дата публикации
language – язык
relation – связанные ресурсы, например для главы книгиDublin Core используется в двух возможных форматах, которые отличаются уровнями сложности – Simple Dublin Core и Qualified Dublin Core. Первый описывает элементы по аналогии с другими вышеописанными форматами, в виде пар атрибутов и их значений, а второй тип содержит возможность добавления списков значений, указания систем кодировки и других параметров.
Следует заметить, что Dublin Core и RDF — это две различные спецификации, которые могут быть использованы самостоятельно. При этом их параллельное развитие составляет комплекс возможных веб архитектур. У двух этих форматов много общего, большинство логических принципов Doublin Core были внедрены в RDF на этапе его разработки. Сам же RDF дает возможность более глубокого описания данных и детализирования информации.
Внедрение подобной микроразметки не составляет труда, но если вы уж очень спешите или просто планируете увеличить эффективность работы, то микроразметку по стандарту Doublin Core можно сгенерировать автоматически тут:
http://www.dublincoregenerator.com/Для нашего кейса с описанием товара (сумки LOUIS VUITTON), использование Doublin Core не имеет смысла. Но, если ваш товар — книга или журнал, то вы вполне можете внедрить это формат или дополнить его библиотекой RDFa.
Data Vocabulary
Data Vocabulary основывается на стандарте microdata, который сейчас является частью HTML5. Этот словарь изначально поддерживал разметку хлебных крошек, товаров с рейтингом и ценой, описаний страниц, микроразметку событий с датами и был рекомендован компанией Google как лучший метод микроразметки.
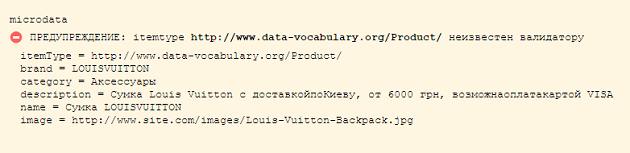
Но начиная с 2011 года, когда был выпущен словарь schema.org, стандарт более не является рекомендуемым. Тем не менее, разметка по этому стандарту все еще проходит валидацию Google Structured Data Testing Tool, но при этом не поддерживается Yandex.
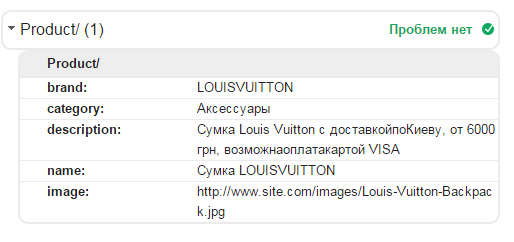
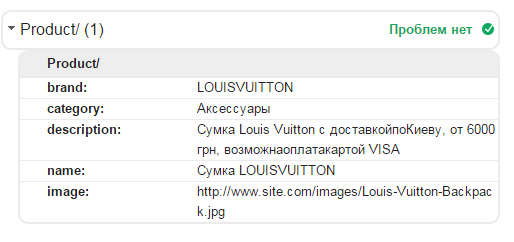
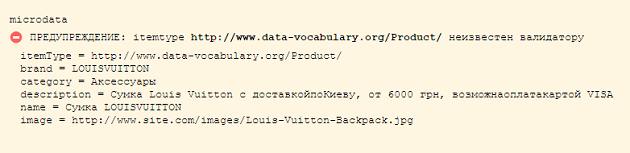
<div itemscope itemtype=»http://www.data-vocabulary.org/Product/»>
<span itemprop=»brand»> LOUISVUITTON</span>
<span itemprop=»category»>Аксессуары </span>
<span itemprop=»description»> Сумка Louis Vuitton с доставкой по Киеву, от 6000 грн, возможнаоплатакартой VISA </span>
<span itemprop=»name»>Сумка LOUISVUITTON</span>
<link itemprop=»image» href=»http://www.site.com/images/Louis-Vuitton-Backpack.jpg»/>
</div>

FOAF
Это очередной стандарт для разметки контактов из социальных cетей, разработанный в 2000-м году Л. Миллером и Д. Брикли на основе RDF и широко поддерживаемый блогами. Название можно расшифровать как друг моего друга. Стандарт поддерживается платформой поиска по блогам от Yandex, а также доступен при установке специальных плагинов для Firefox и Google Chrome.
В данном формате можно указать данные о человеке: имя, вебсайт, фото, ник, контакты электронной почты, интересы, имена друзей и родственников. Вся разметка производится через тег <foaf> со значениями в атрибуте «rdf». Для более эффективного распознавания ваших данных поисковыми системами, использование этого стандарта можно указать в <head> вебсайта, со ссылкой на отдельный документ, содержащий вашу разметку.<link rel=»meta» type=»application/rdf+xml» title=»FOAF» href=»http://site.com/foaf.rdf»/>
На данный момент поддерживается две категории — человек и организация. Для интернет-магазинов полезен последний тип, так как можно указать контакты, но в микроразметке карточки товаров он нам не актуален.
Микроформаты
Стандарт был выпущен в 2002 году с целью создания более эффективного метода структурирования данных, чем актуальный тогда XML. Основной проблемой, которую видели разработчики, было то, что большие компании поддерживали более сложные решения, так как могли позволить себе большее количество персонала и времени для поддержания подобных стандартов. При этом независимые дизайнеры и программисты сталкивались с трудностями, внедряя такие комплексные стандарты в свои проекты. В 2011 году произошел апгрейд микроформатов до microformats2, включающий в себя множество open sourse улучшений методов публикации и считывания данных. Основными видами карт для описания элементов являются:
 h-card — описание людей
h-card — описание людей h-event — описание событий и мероприятий
h-event — описание событий и мероприятий h-review — обзоры
h-review — обзоры h-product — продукты и товары
h-product — продукты и товарыУ сервиса есть свой парсер для проверки перевода ваших html данных в JSON объекты https://waterpigs.co.uk/php-mf2.
Продолжая тему микроразметки товаров, наш кейс будет выглядеть в этом стандарте таким образом:
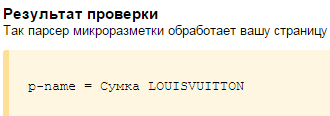
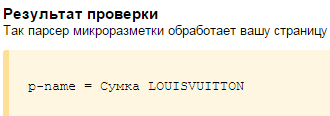
<div class=»h-product»>
<span property=»p-name»>Сумка LOUISVUITTON</span>
<span class=»p-price» value=»6000.00″>6000</span>
<img class=»u-photo» src=http://www.site.com/images/Louis-Vuitton-Backpack.jpg />
<meta class=»e-description» content=»Сумка Louis Vuitton с доставкой по Киеву, от 6000 грн, возможнаоплатакартой VISA» />
</div>Эта разметка проходит валидацию сервисом waterpigs.co.uk, но не поддерживается Google и только частично поддерживается Yandex.

«Доверяй, но проверяй» — валидация микроразметки
Тестирование корректности микроразметки также важно, как тестирование вашей верстки в браузере или вашей программы в компиляторе. Почти каждая поисковая система имеет свой сервис для проверки валидности микроданных.
Для Google это — https://developers.google.com/structured-data/testing-tool/
Для Yandex — https://webmaster.yandex.ua/microtest.xml
Само тестирование может производиться как по адресу вашей страницы, так и на основе HTML кода, который вы еще не разместили на сайте. Мы настоятельно советуем тестировать микроразметку до размещения на сайте.
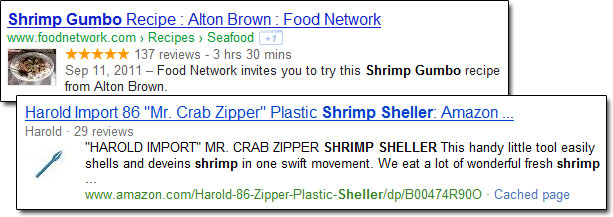
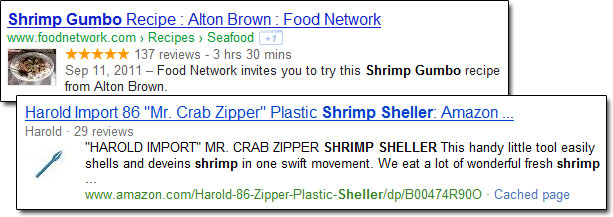
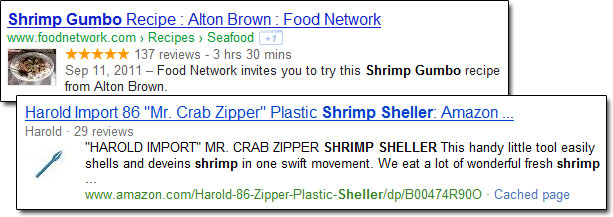
Ранее, сервис валидации от Google показывал возможный внешний вид выдачи с использованием вашей микроразметки, включая рейтинги, звездочки и прочие плюшки.
Но так как выдача отличается для разных поисковых запросов, то и подтягиваемая к ней часть микроразметки – тоже. Следовательно, сервис проверки не отображал 100% точные данные по будущему внешнему виду расширенного сниппета в поисковой выдаче (Google оставляет за собой право не для всех страниц показывать микроразметку в сниппетах). Поэтому компания Google отказалась от этого типа валидатора в пользу современного, отражающего корректно воспринимаемую структуру данных без их визуализации.
Резюме:
Выбирая микроразметку, следует в первую очередь определить цель структурирования вашей информации, а также ее тип, чтобы использовать именно тот вид микроданных, который выгодно подаст нужные вам части веб-страницы.
Основные словари микроданных поддерживаются большинством поисковых систем в Украине и за рубежом, но, тем не менее, сами поисковики дают вебмастерам рекомендации по использованию определенных стандартов. Сейчас для Google,Bing, Yahoo и Yandex рекомендованным форматом является schema.org, так как это коллективный продукт этих компаний, который постоянно улучшается в соответствии с эволюционирующими требованиями и возможностями самих поисковых движков. Прислушывайтесь к нашим советам, и проводите качественную раскрутку сайта в топ.
Всего хорошего, будьте в ТОПе!
-
In reply to a post on waterpigs.co.uk
Продолжение нашей предыдущей статьи о микроразметке товаров. Читайте о том, как создать микроразметку и проверить её корректность. А также как произвести внутреннюю оптимизацию сайта.
Dublin core – тесные литературные связиDublin Core довольно популярный вид микроразметки, поэтому нам следует сказать пару слов и о нем. Основан он был с целью создания электронного каталога библиотечных карточек для всего интернета. Состоит данный стандарт из мета-данных, то есть данных про данные, и направлен он на улучшение индексирования документов поисковыми системами. Пользой данного продукта является возможность внедрения связей между темами книг и статей, авторами, жанрами и т.д.
Чаще всего в формате Doublin Core используются следующие типы данных:
Title – название вашей публикации, статьи, книги
creator – автор, который несет полную ответственность за контент
subject – тематика
description — описание, резюмирующие контент
publisher – издатель, который несет ответственность за распространение контента
contributor – соавтор или редактор
date – дата публикации
language – язык
relation – связанные ресурсы, например для главы книгиDublin Core используется в двух возможных форматах, которые отличаются уровнями сложности – Simple Dublin Core и Qualified Dublin Core. Первый описывает элементы по аналогии с другими вышеописанными форматами, в виде пар атрибутов и их значений, а второй тип содержит возможность добавления списков значений, указания систем кодировки и других параметров.
Следует заметить, что Dublin Core и RDF — это две различные спецификации, которые могут быть использованы самостоятельно. При этом их параллельное развитие составляет комплекс возможных веб архитектур. У двух этих форматов много общего, большинство логических принципов Doublin Core были внедрены в RDF на этапе его разработки. Сам же RDF дает возможность более глубокого описания данных и детализирования информации.
Внедрение подобной микроразметки не составляет труда, но если вы уж очень спешите или просто планируете увеличить эффективность работы, то микроразметку по стандарту Doublin Core можно сгенерировать автоматически тут:
http://www.dublincoregenerator.com/Для нашего кейса с описанием товара (сумки LOUIS VUITTON), использование Doublin Core не имеет смысла. Но, если ваш товар — книга или журнал, то вы вполне можете внедрить это формат или дополнить его библиотекой RDFa.
Data Vocabulary
Data Vocabulary основывается на стандарте microdata, который сейчас является частью HTML5. Этот словарь изначально поддерживал разметку хлебных крошек, товаров с рейтингом и ценой, описаний страниц, микроразметку событий с датами и был рекомендован компанией Google как лучший метод микроразметки.
Но начиная с 2011 года, когда был выпущен словарь schema.org, стандарт более не является рекомендуемым. Тем не менее, разметка по этому стандарту все еще проходит валидацию Google Structured Data Testing Tool, но при этом не поддерживается Yandex.
<div itemscope itemtype=»http://www.data-vocabulary.org/Product/»>
<span itemprop=»brand»> LOUISVUITTON</span>
<span itemprop=»category»>Аксессуары </span>
<span itemprop=»description»> Сумка Louis Vuitton с доставкой по Киеву, от 6000 грн, возможнаоплатакартой VISA </span>
<span itemprop=»name»>Сумка LOUISVUITTON</span>
<link itemprop=»image» href=»http://www.site.com/images/Louis-Vuitton-Backpack.jpg»/>
</div>

FOAF
Это очередной стандарт для разметки контактов из социальных cетей, разработанный в 2000-м году Л. Миллером и Д. Брикли на основе RDF и широко поддерживаемый блогами. Название можно расшифровать как друг моего друга. Стандарт поддерживается платформой поиска по блогам от Yandex, а также доступен при установке специальных плагинов для Firefox и Google Chrome.
В данном формате можно указать данные о человеке: имя, вебсайт, фото, ник, контакты электронной почты, интересы, имена друзей и родственников. Вся разметка производится через тег <foaf> со значениями в атрибуте «rdf». Для более эффективного распознавания ваших данных поисковыми системами, использование этого стандарта можно указать в <head> вебсайта, со ссылкой на отдельный документ, содержащий вашу разметку.<link rel=»meta» type=»application/rdf+xml» title=»FOAF» href=»http://site.com/foaf.rdf»/>
На данный момент поддерживается две категории — человек и организация. Для интернет-магазинов полезен последний тип, так как можно указать контакты, но в микроразметке карточки товаров он нам не актуален.
Микроформаты
Стандарт был выпущен в 2002 году с целью создания более эффективного метода структурирования данных, чем актуальный тогда XML. Основной проблемой, которую видели разработчики, было то, что большие компании поддерживали более сложные решения, так как могли позволить себе большее количество персонала и времени для поддержания подобных стандартов. При этом независимые дизайнеры и программисты сталкивались с трудностями, внедряя такие комплексные стандарты в свои проекты. В 2011 году произошел апгрейд микроформатов до microformats2, включающий в себя множество open sourse улучшений методов публикации и считывания данных. Основными видами карт для описания элементов являются:
 h-card — описание людей
h-card — описание людей h-event — описание событий и мероприятий
h-event — описание событий и мероприятий h-review — обзоры
h-review — обзоры h-product — продукты и товары
h-product — продукты и товарыУ сервиса есть свой парсер для проверки перевода ваших html данных в JSON объекты https://waterpigs.co.uk/php-mf2.
Продолжая тему микроразметки товаров, наш кейс будет выглядеть в этом стандарте таким образом:
<div class=»h-product»>
<span property=»p-name»>Сумка LOUISVUITTON</span>
<span class=»p-price» value=»6000.00″>6000</span>
<img class=»u-photo» src=http://www.site.com/images/Louis-Vuitton-Backpack.jpg />
<meta class=»e-description» content=»Сумка Louis Vuitton с доставкой по Киеву, от 6000 грн, возможнаоплатакартой VISA» />
</div>Эта разметка проходит валидацию сервисом waterpigs.co.uk, но не поддерживается Google и только частично поддерживается Yandex.

«Доверяй, но проверяй» — валидация микроразметки
Тестирование корректности микроразметки также важно, как тестирование вашей верстки в браузере или вашей программы в компиляторе. Почти каждая поисковая система имеет свой сервис для проверки валидности микроданных.
Для Google это — https://developers.google.com/structured-data/testing-tool/
Для Yandex — https://webmaster.yandex.ua/microtest.xml
Само тестирование может производиться как по адресу вашей страницы, так и на основе HTML кода, который вы еще не разместили на сайте. Мы настоятельно советуем тестировать микроразметку до размещения на сайте.
Ранее, сервис валидации от Google показывал возможный внешний вид выдачи с использованием вашей микроразметки, включая рейтинги, звездочки и прочие плюшки.
Но так как выдача отличается для разных поисковых запросов, то и подтягиваемая к ней часть микроразметки – тоже. Следовательно, сервис проверки не отображал 100% точные данные по будущему внешнему виду расширенного сниппета в поисковой выдаче (Google оставляет за собой право не для всех страниц показывать микроразметку в сниппетах). Поэтому компания Google отказалась от этого типа валидатора в пользу современного, отражающего корректно воспринимаемую структуру данных без их визуализации.
Резюме:
Выбирая микроразметку, следует в первую очередь определить цель структурирования вашей информации, а также ее тип, чтобы использовать именно тот вид микроданных, который выгодно подаст нужные вам части веб-страницы.
Основные словари микроданных поддерживаются большинством поисковых систем в Украине и за рубежом, но, тем не менее, сами поисковики дают вебмастерам рекомендации по использованию определенных стандартов. Сейчас для Google,Bing, Yahoo и Yandex рекомендованным форматом является schema.org, так как это коллективный продукт этих компаний, который постоянно улучшается в соответствии с эволюционирующими требованиями и возможностями самих поисковых движков. Прислушывайтесь к нашим советам, и проводите качественную раскрутку сайта в топ.
Всего хорошего, будьте в ТОПе!
-
In reply to a post on waterpigs.co.uk
Продолжение нашей предыдущей статьи о микроразметке товаров. Читайте о том, как создать микроразметку и проверить её корректность. А также как произвести внутреннюю оптимизацию сайта.
Dublin core – тесные литературные связиDublin Core довольно популярный вид микроразметки, поэтому нам следует сказать пару слов и о нем. Основан он был с целью создания электронного каталога библиотечных карточек для всего интернета. Состоит данный стандарт из мета-данных, то есть данных про данные, и направлен он на улучшение индексирования документов поисковыми системами. Пользой данного продукта является возможность внедрения связей между темами книг и статей, авторами, жанрами и т.д.
Чаще всего в формате Doublin Core используются следующие типы данных:
Title – название вашей публикации, статьи, книги
creator – автор, который несет полную ответственность за контент
subject – тематика
description — описание, резюмирующие контент
publisher – издатель, который несет ответственность за распространение контента
contributor – соавтор или редактор
date – дата публикации
language – язык
relation – связанные ресурсы, например для главы книгиDublin Core используется в двух возможных форматах, которые отличаются уровнями сложности – Simple Dublin Core и Qualified Dublin Core. Первый описывает элементы по аналогии с другими вышеописанными форматами, в виде пар атрибутов и их значений, а второй тип содержит возможность добавления списков значений, указания систем кодировки и других параметров.
Следует заметить, что Dublin Core и RDF — это две различные спецификации, которые могут быть использованы самостоятельно. При этом их параллельное развитие составляет комплекс возможных веб архитектур. У двух этих форматов много общего, большинство логических принципов Doublin Core были внедрены в RDF на этапе его разработки. Сам же RDF дает возможность более глубокого описания данных и детализирования информации.
Внедрение подобной микроразметки не составляет труда, но если вы уж очень спешите или просто планируете увеличить эффективность работы, то микроразметку по стандарту Doublin Core можно сгенерировать автоматически тут:
http://www.dublincoregenerator.com/Для нашего кейса с описанием товара (сумки LOUIS VUITTON), использование Doublin Core не имеет смысла. Но, если ваш товар — книга или журнал, то вы вполне можете внедрить это формат или дополнить его библиотекой RDFa.
Data Vocabulary
Data Vocabulary основывается на стандарте microdata, который сейчас является частью HTML5. Этот словарь изначально поддерживал разметку хлебных крошек, товаров с рейтингом и ценой, описаний страниц, микроразметку событий с датами и был рекомендован компанией Google как лучший метод микроразметки.
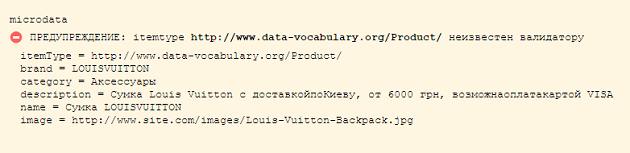
Но начиная с 2011 года, когда был выпущен словарь schema.org, стандарт более не является рекомендуемым. Тем не менее, разметка по этому стандарту все еще проходит валидацию Google Structured Data Testing Tool, но при этом не поддерживается Yandex.
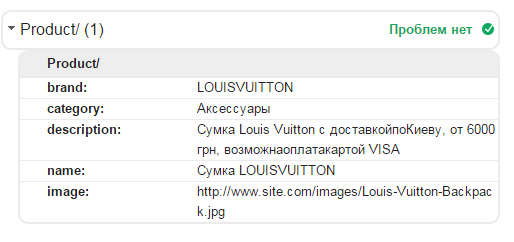
<div itemscope itemtype=»http://www.data-vocabulary.org/Product/»>
<span itemprop=»brand»> LOUISVUITTON</span>
<span itemprop=»category»>Аксессуары </span>
<span itemprop=»description»> Сумка Louis Vuitton с доставкой по Киеву, от 6000 грн, возможнаоплатакартой VISA </span>
<span itemprop=»name»>Сумка LOUISVUITTON</span>
<link itemprop=»image» href=»http://www.site.com/images/Louis-Vuitton-Backpack.jpg»/>
</div>

FOAF
Это очередной стандарт для разметки контактов из социальных cетей, разработанный в 2000-м году Л. Миллером и Д. Брикли на основе RDF и широко поддерживаемый блогами. Название можно расшифровать как друг моего друга. Стандарт поддерживается платформой поиска по блогам от Yandex, а также доступен при установке специальных плагинов для Firefox и Google Chrome.
В данном формате можно указать данные о человеке: имя, вебсайт, фото, ник, контакты электронной почты, интересы, имена друзей и родственников. Вся разметка производится через тег <foaf> со значениями в атрибуте «rdf». Для более эффективного распознавания ваших данных поисковыми системами, использование этого стандарта можно указать в <head> вебсайта, со ссылкой на отдельный документ, содержащий вашу разметку.<link rel=»meta» type=»application/rdf+xml» title=»FOAF» href=»http://site.com/foaf.rdf»/>
На данный момент поддерживается две категории — человек и организация. Для интернет-магазинов полезен последний тип, так как можно указать контакты, но в микроразметке карточки товаров он нам не актуален.
Микроформаты
Стандарт был выпущен в 2002 году с целью создания более эффективного метода структурирования данных, чем актуальный тогда XML. Основной проблемой, которую видели разработчики, было то, что большие компании поддерживали более сложные решения, так как могли позволить себе большее количество персонала и времени для поддержания подобных стандартов. При этом независимые дизайнеры и программисты сталкивались с трудностями, внедряя такие комплексные стандарты в свои проекты. В 2011 году произошел апгрейд микроформатов до microformats2, включающий в себя множество open sourse улучшений методов публикации и считывания данных. Основными видами карт для описания элементов являются:
 h-card — описание людей
h-card — описание людей h-event — описание событий и мероприятий
h-event — описание событий и мероприятий h-review — обзоры
h-review — обзоры h-product — продукты и товары
h-product — продукты и товарыУ сервиса есть свой парсер для проверки перевода ваших html данных в JSON объекты https://waterpigs.co.uk/php-mf2.
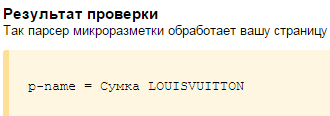
Продолжая тему микроразметки товаров, наш кейс будет выглядеть в этом стандарте таким образом:
<div class=»h-product»>
<span property=»p-name»>Сумка LOUISVUITTON</span>
<span class=»p-price» value=»6000.00″>6000</span>
<img class=»u-photo» src=http://www.site.com/images/Louis-Vuitton-Backpack.jpg />
<meta class=»e-description» content=»Сумка Louis Vuitton с доставкой по Киеву, от 6000 грн, возможнаоплатакартой VISA» />
</div>Эта разметка проходит валидацию сервисом waterpigs.co.uk, но не поддерживается Google и только частично поддерживается Yandex.

«Доверяй, но проверяй» — валидация микроразметки
Тестирование корректности микроразметки также важно, как тестирование вашей верстки в браузере или вашей программы в компиляторе. Почти каждая поисковая система имеет свой сервис для проверки валидности микроданных.
Для Google это — https://developers.google.com/structured-data/testing-tool/
Для Yandex — https://webmaster.yandex.ua/microtest.xml
Само тестирование может производиться как по адресу вашей страницы, так и на основе HTML кода, который вы еще не разместили на сайте. Мы настоятельно советуем тестировать микроразметку до размещения на сайте.
Ранее, сервис валидации от Google показывал возможный внешний вид выдачи с использованием вашей микроразметки, включая рейтинги, звездочки и прочие плюшки.
Но так как выдача отличается для разных поисковых запросов, то и подтягиваемая к ней часть микроразметки – тоже. Следовательно, сервис проверки не отображал 100% точные данные по будущему внешнему виду расширенного сниппета в поисковой выдаче (Google оставляет за собой право не для всех страниц показывать микроразметку в сниппетах). Поэтому компания Google отказалась от этого типа валидатора в пользу современного, отражающего корректно воспринимаемую структуру данных без их визуализации.
Резюме:
Выбирая микроразметку, следует в первую очередь определить цель структурирования вашей информации, а также ее тип, чтобы использовать именно тот вид микроданных, который выгодно подаст нужные вам части веб-страницы.
Основные словари микроданных поддерживаются большинством поисковых систем в Украине и за рубежом, но, тем не менее, сами поисковики дают вебмастерам рекомендации по использованию определенных стандартов. Сейчас для Google,Bing, Yahoo и Yandex рекомендованным форматом является schema.org, так как это коллективный продукт этих компаний, который постоянно улучшается в соответствии с эволюционирующими требованиями и возможностями самих поисковых движков. Прислушывайтесь к нашим советам, и проводите качественную раскрутку сайта в топ.
Всего хорошего, будьте в ТОПе!
-
In reply to a post on waterpigs.co.uk
 OnlyTrax
OnlyTrax  Maria Louise
Maria Louise  André Egg
André Egg  Andy Robinson
Andy Robinson  Barnaby Walters
Barnaby Walters  DIN Is Noise
DIN Is Noise  michalinamalisz
michalinamalisz