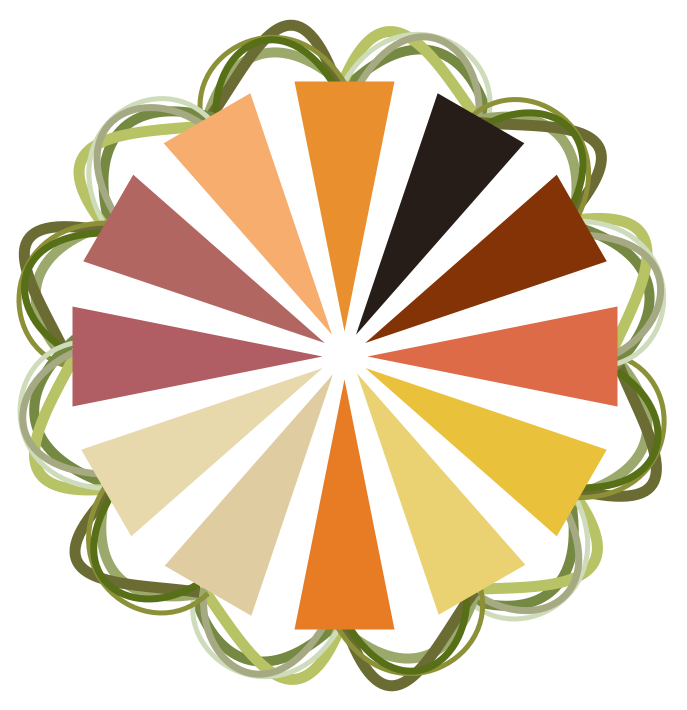
Initial draft of a #taproot logo:

Got stuck for inspiration (trees are cliché and, in the UK, ironically associated with the conservatives) so looked on wikipedia, and found this beautiful photo by Stephen Ausmus:
So made a stylised version for a laugh, and actually really like it. It shares some colours with the indiwebcamp logo
whilst remaining stylistically separate and visualises a lot of #indieweb principals: a centralised node split up into a more diverse ecosystem, but still connected by the green strands of standards (many of which are #microformats, also associated with the colour green).
Still a WIP though — thoughts?


 Rick Torres
Rick Torres Thomas Steiner
Thomas Steiner Christian Bromann
Christian Bromann Jon Zuck
Jon Zuck Aitor García Rey
Aitor García Rey Joschi Kuphal 吉
Joschi Kuphal 吉