Posting a new note having just logged into my site using GPG via indieauth.com!
Update: here’s a short screencast documenting the creation of this note:
Posting a new note having just logged into my site using GPG via indieauth.com!
Update: here’s a short screencast documenting the creation of this note:
Working on #shrewdness I’m coming to realise that there are at least two usefully distinct levels of semantic data on the web:
There’s the basic “object” level at which microformats act, defining simple, basic-level objects like posts and people with properties like name, phone and content.
Then there’s the level at which HTML works, marking up blocks of text and creating a tree of elements, each of which gives context to the text it contains, for example blockquote elements for containing content from another source, code elements for “computer code” (might be some space to make that more useful — who’s up for adding the type attribute to code?) and so on.
So what? So these are the two sufficiently standardised levels at which content on the web can be made portable, and mutually understood by many parties. Any additional undefined semantics introduced by author-defined classnames and the meaning communicated by their default styling is unportable, and will be lost when that content is viewed elsewhere (for example shown in a reader or as a cross-site comment.
So how can you tell if your content is sufficiently portable? For the object-level (microformats) a validator like indiewebify.me can be used. Strangely, there aren’t as many tools for the markup level, but one surefire way to check is to disabled CSS in your browser. Is your content still understandable using only the default styles? If so it’s probably pretty portable.
@worrydream “bookshelf” is completely the wrong mental model. A “list of links” is like a list of postal addresses of places (hence web “address”) as a physical analogy, or the contents of their authors brains as a human analogy. Complaining about their contents changing/disappearing is as complaining that space/time/humans are “a disaster” (which admittedly may broadly be true).
“your bookshelf” is whatever personal archives you make of your favourite things (analogies: photos, notes, physical books), and therefore the solution is better personal archival tools. I’ve made a start — my website automatically takes an archive of every page I link to and stores it as HTML+HTTP headers in the filesystem, which has proven to be a quite robust format.
Of course if you actually have a practical idea about how to improve on the infrastructure of the web, speak up and/or build it :)
Edit: reflecting on this, “completely the wrong mental model” is incorrect, and better expressed as “a mental model which is inconsistent with reality”. There are no “wrong” mental models, only a variety of co-existing metaphors with varying levels and areas of consistency with reality.
.@benwerd talked to any politicians about Known? I realised recently that politics is, broadly speaking, the battle for ideas, fought with language on the field of mass media. I’d much rather the field was platforms which belonged to citizens, rather than states or corporations. Social media is a start, but #indieweb principals can go much further.
Initial draft of a #taproot logo:

Got stuck for inspiration (trees are cliché and, in the UK, ironically associated with the conservatives) so looked on wikipedia, and found this beautiful photo by Stephen Ausmus:
So made a stylised version for a laugh, and actually really like it. It shares some colours with the indiwebcamp logo
whilst remaining stylistically separate and visualises a lot of #indieweb principals: a centralised node split up into a more diverse ecosystem, but still connected by the green strands of standards (many of which are #microformats, also associated with the colour green).
Still a WIP though — thoughts?
Learning about umw.domains, a project to give UMW students+faculty their own personal domains. It’s a great project!
My own has been a place of experimentation and self-expression for years now and I’ve learnt a lot, and connected with many people through it. Anything which makes personal domains more accessible is a move in the right direction.
indietech.org/summit lineup looks awesome, if you can travel to Brighton in July then check it out! Sadly I will be somewhere in the depths of Europe by then and can’t come :(
For anyone else reading @baconmeteor’s talk wondering how to see how Google targets ads at you, the URL is google.com/settings/ads
Thanks @jetbrains for giving me a free PHPStorm opensource license to work on Taproot #indieweb tools! Best IDEs I’ve ever used by a long shot, highly recommended.
Tiredly remote-participating #indiewebcampnyc after 4.5hr bike ride — join in! talky.io/indiewebcampnyc (any browser supporting webRTC should work)
Identified next personal #indieweb block after some false starts: toolkit which makes not only subscribing to content but maintaining subscriptions+crawling historical content extremely easy.
Basic requirement for compelling services:
all of which I’ve started building separately before realising that it makes much more sense for them to all be the same thing.
Made a lot of progress on foundations this afternoon, code still in domain-specific anti-spam tool repo github.com/barnabywalters/shrewdness but nearly ready to be packaged up and put to use!
OH @briansuda “The only reason I ever go to someone’s twitter profile is to see if they have a URL” #indieweb
@dshanske your notes are looking great, and very nicely marked up too! You should consider marking up comments as h-cites nested as p-comment properties — more: indiewebcamp.com/comments-presentation#How_to_markup
First PuSH subscription ping successfully received! Yay!
Slowly getting a PuSH subscription service working. It should be fairly easy to turn it, once finished, into a layered library so people can either bolt it onto a Silex/Symfony app and have it all just work, or use the lower level client and logic in other frameworks.
Fixed a simple security hole in #taproot, uncovered unintentionally by an attack mounted ≈5hrs ago — intent appeared to be to create new user accounts, unintended result was the creation of a new, empty article.
Hundreds of requests were made against URLs similar to these:
/articles/do.php/articles/modules.php?app=user_reg/articles/index.php?app=home&mod=public&act=register/action/sign_up/articles/sign_up.html/articles/?page=login&cmd=register/articles/tiki-register.php/articles/index.php?page=register&action=register/index.php?page=item&action=item_add/articles/index.php?user/create_form//articles/join.php/articles/index.php?dll=register/articles/index.php?option=com_community&view=register/articles/register.php/articles/signup.phpPresumably these URLs are compromised on other systems — needless to say they are far too ugly to exist in #taproot! I’m unsure exactly why /articles was used as the base URL for the attack in all cases apart from two.
As these URLs don’t exist, and will never exist, it should be safe enough to add server- or application-level filters immediately closing any requests which include them.
Go “applaud“ @teamIdno’s Knight News Challenge submission: newschallenge.org/challenge/2014/submissions/idno-a-collective-storytelling-platform-that-supports-the-diversity-of-the-web — it’s a proven, stable project, used and relied on in the public by it’s creators every day. I’d love to see what @benwerd and @erinjo can do with some funding.
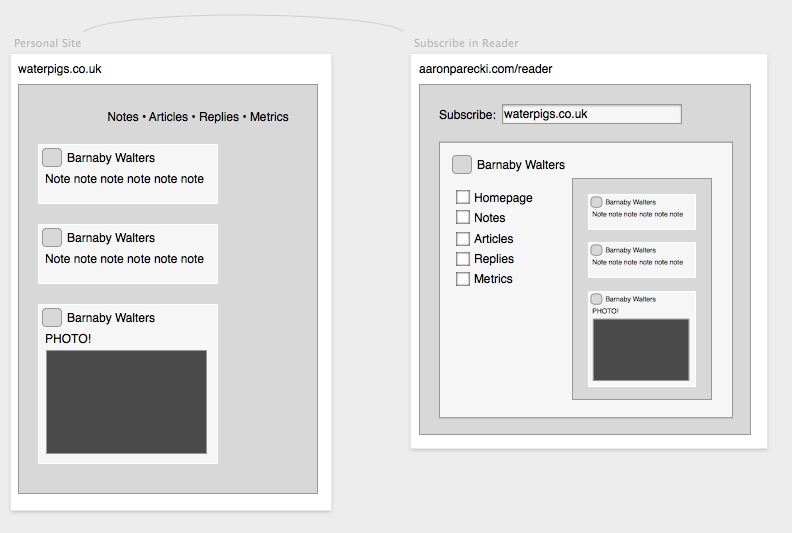
Mocking up what an #indieweb subscription UI could look like:

A personal site optionally has a homepage feed, as well as linking from the homepage to other pages with some rel value. When asked to subscribe to a URL, if a feed reader finds these links, it shows a UI a list of the linked feeds, with “Homepage” (any posts found on the page) automatically selected.
The user can then select/deselect feeds, with the preview updating to reflect what the subscription will look like. The selection dialog could either be a modal which goes away once confirmed, or it could be a collapsable panel in the feed column, which has the nice side effect of putting the preview directly where it will be seen, in context.
Additionally, either the personal site could mark up, or the feed reader detect, special feeds such as personal metrics feeds, and treat those differently.
Documented a bunch of experimental h-entry properties w/ examples microformats.org/wiki/h-entry, it’s growing more and more expressive yet remaining concise and memorable, down to extensive intense #indieweb selfdogfooding.
Also documented a bunch more #microformats2 adoption examples in the wild. Not on the list? Add yourself! Want to join the party? Getting started is easy!
In London (@joviansalak)? Have a personal website/interested in having one? Go to Homebrew website club! indiewebcamp.com/events/2014-03-19-homebrew-website-club