Released php-mf2 v0.2.7 with contributions from @aaronpk and @gregorlove — some small new features and plenty of bugfixes in this release, available now from Packagist or Github
“Activism is the rent I pay for being on this beautiful planet
” — the ever-awesome Ama Menec dishes out political tools and inspiration in equal measure in her post-badger-walk speech:
@erinjo perhaps the difficulty in creating an effective icon stems from the fact that the physical metaphors associated with “share” do not map well to the online behaviour associated with the term, allowing the word to be used successfully but making giving it an image a challenge.
My theory: the most basic usage of “share” generally refers to organising mutual access to some resource between pre-determined, consenting participants (he shared his food with him, she shared her connection with her coworkers, the schools shared a playing field). This holds for more abstract non-physical use of “share”, as in “she shared her story”, ”they shared a secret”.
In some cases (e.g. private messaging [where the verb “message” or “send” would more often be used] or posting to a group) the “known participants” facet holds up, but not so much the pre-determination and/or mutual consent/awareness present in the physical examples — unless for example the context is an online group set up explicitly for the sharing of links to resources about a topic.
In the common case of “sharing” as it’s characterised online (posting a short text post containing a link and optionally some comment, typically with a link preview, broadcast to a wide audience on a whim with no mutual pre-determination), not much of the original metaphor holds up, and I’d argue that “post” is a more suitable term (“publish” less so as its use connotes posting of a thought-out original work).
None of this is backed up by actual data though — I’d be interested to hear your thoughts on it.
There’s something incredibly satisfying, if a little masochistic, about poring over PIC datasheets and manpages, and tinkering with low-level code you only half understand, when it all actually works and you get two devices to talk to each other (in this case a PIC16F886 and a Raspberry Pi, via I2C)
Catan from the sheep’s point of view rockpapercynic.com/index.php?date=2014-03-19
Idea: geek-styled boy band called “Unified Trajectory”. Who’s up for it?
Edit: s/Single/Unified a) because it’s more jargoney and b) because geek == single is an inaccurate generalisation which hardly needs further perpetuation
Just booked a trip on a flying metal box, then spent two minutes saying “ineliminable” over and over because it’s so fun to say.
Yep, totally a responsible adult. Totally.
@tommorris I like how @t’s DataIntegrity page can be interpreted as “simplest solution: live in Arizona and NEVER LEAVE or communicate with people outside the state”
@CrispinDGWalker “mmmm, dessertation”
@worrydream “bookshelf” is completely the wrong mental model. A “list of links” is like a list of postal addresses of places (hence web “address”) as a physical analogy, or the contents of their authors brains as a human analogy. Complaining about their contents changing/disappearing is as complaining that space/time/humans are “a disaster” (which admittedly may broadly be true).
“your bookshelf” is whatever personal archives you make of your favourite things (analogies: photos, notes, physical books), and therefore the solution is better personal archival tools. I’ve made a start — my website automatically takes an archive of every page I link to and stores it as HTML+HTTP headers in the filesystem, which has proven to be a quite robust format.
Of course if you actually have a practical idea about how to improve on the infrastructure of the web, speak up and/or build it :)
Edit: reflecting on this, “completely the wrong mental model” is incorrect, and better expressed as “a mental model which is inconsistent with reality”. There are no “wrong” mental models, only a variety of co-existing metaphors with varying levels and areas of consistency with reality.
.@benwerd talked to any politicians about Known? I realised recently that politics is, broadly speaking, the battle for ideas, fought with language on the field of mass media. I’d much rather the field was platforms which belonged to citizens, rather than states or corporations. Social media is a start, but #indieweb principals can go much further.
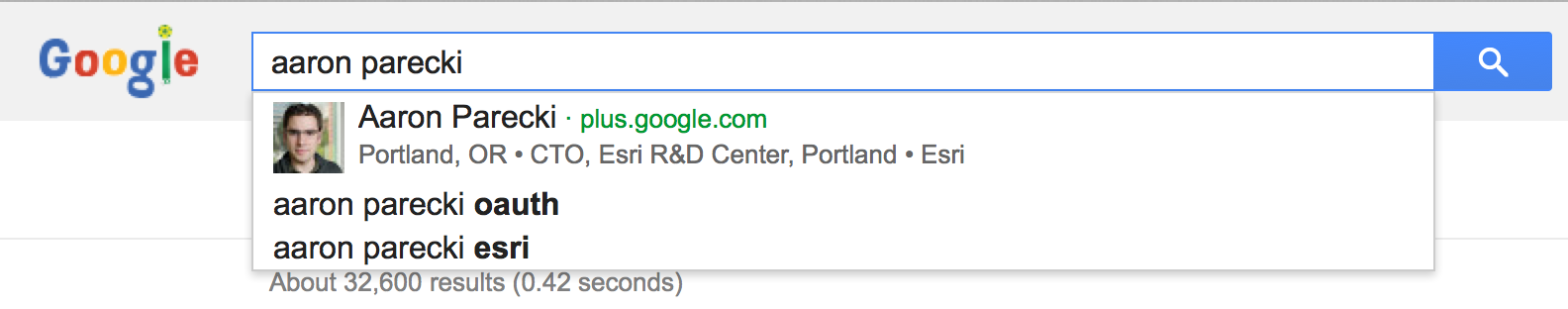
Spotted on google.com: people searches return rich contact data in autosuggest box:
Predictably, it only works for people with Google+ data.
Turns out that selecting that option and pressing return doesn’t navigate to aaronpareki.com, or even a Google+ page, but adds a weird state indicator and a “this option does not exist” warning:

(just in case anyone’s wondering, the reason I was searching was to attempt to reproduce this)
This Guardian interview with George Lakoff beautifully sums up most of the content of “Don’t Think of an Elephant” theguardian.com/sustainable-business/george-lakoff-green-marketing — read it then go buy the book!
Reading Lakoff+Johnson on time metaphors, wondering if the way we use the two main inconsistent metaphors (time as objects passing by a stationary observer vs time as a landscape through which an observer passes) has personality side effects, as one is a metaphor where the observer is helpless, whereas in the other the observer is in control.
The things which have always inspired me the most to create have always been tools and reference rather than exemplar examples elevated on pedestals. Want to inspire people? Build tools and documentation.
Band in Ingólfstorg are impressively tight and talented, but also very repetitive :/ On with the headphones.
My favourite #javascript progressive-enhancement+AMD requirejs abstraction: enhanceEach
It covers what is for me an extremely common use-case, of
“I have a bunch of elements with some class which means that I want to progressively-enhance them, only loading the code required to do so in to pages which contain the elements”
var enhanceEach = function (selector, dependencies, callback) {
var elements = document.querySelectorAll(selector);
if (elements.length > 0) {
require(dependencies, function () {
var args = Array.prototype.slice.call(arguments);
Array.prototype.forEach.call(elements, function (element) {
var innerArgs = args.slice();
innerArgs.unshift(element);
callback.apply(callback, innerArgs);
});
});
}
};A typical example, activating CodeMirror on textareas with class|=codemirror if there are any on the page:
enhanceEach('textarea.codemirror', ['codemirror/lib/codemirror', 'codemirror/mode/htmlmixed/htmlmixed'], function (el, CodeMirror) {
var config = {
indentUnit: 1,
tabSize: 2
};
if (el.hasAttribute('data-codemirror-mode')) {
config['mode'] = el.getAttribute('data-codemirror-mode');
}
var codemirror = CodeMirror.fromTextArea(el, config);
});(A fan of minimal, useful javascript abstractions, and the thought processes behind them? You may enjoy A Minimal Javascript HTTP Abstraction)
#663399becca banner for @meyerweb and family, and everyone else who’s lost a child.
Alternative, smaller, simpler #taproot logo based on super-helpful feedback from Aaron Parecki, Brian Suda, Brennan Novak, Kartik Prabhu:

I kept the multi-stranded green connection as I couldn’t find a single green which looked effective on it’s own, and the whole thing was so much flatter without the extra depth they give.
Also, an alternative version with randomly truncated segments – symbolising sites with different #indiemark levels all interacting happily

which was worth a try, but I think it lacks balance. Probably going to stick with the first one.
 Tom Morris
Tom Morris Capybaringkindness
Capybaringkindness Bret Victor
Bret Victor Ben Werdmüller
Ben Werdmüller
 Erin McKean
Erin McKean