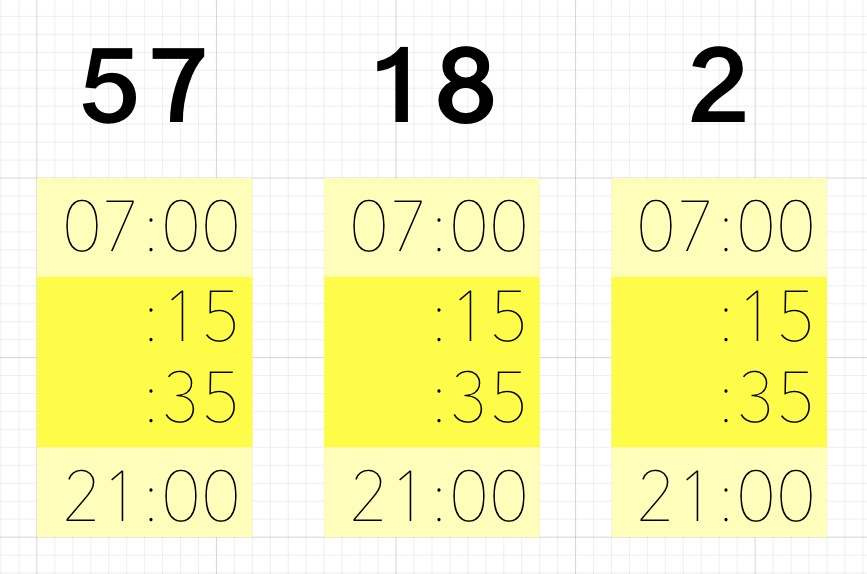
Playing with trying to show bus timetable intervals:
Where the number at the top is the (contrived) bus number, the numbers in pale yellow are the hours between which the bus operates and the numbers in stronger yellow are the intervals at which the bus visits the station. An attempt to improve on the original (not pictured).


 Sandeep Shetty
Sandeep Shetty
 John Nye
John Nye