@jkphl hm that’s an interesting case — href is technically a url-potentially-surrounded-by-spaces, question is whether or not it’s php-mf2’s responsibility to strip out the spaces in u- properties. I’d say it is, as those spaces are never going to be useful data which we’re throwing away, so opened an issue.
The medium with which you choose to express a message shapes that message — be careful it doesn’t contradict it.
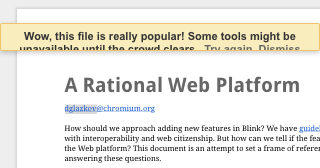
Case in point: A Rational Web Platform (via @brucel)
- hosted on google silo
- long complex ugly URL
- presentation tied to paged dead-tree media with ugly results:

- no author URL, just corporate silo email, and email != web
- javascript required
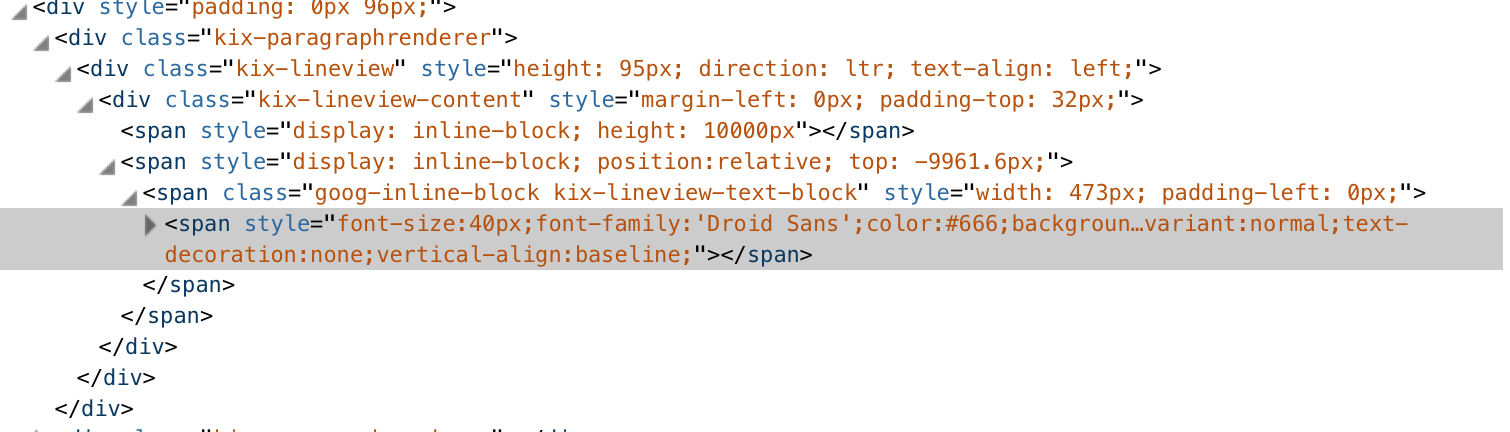
- no microformats2 or even semantic HTML
articlemarkup — even js-generated markup is predictably disgusting
- Redirecting to different (non-canonical? difficult to tell due to ugliness) URL due to large amounts of traffic, likely indicative of infrastructural problems or incorrect medium
- Broken on mobile devices:

Everything about this is anti-web, practically screaming “ignore me”.
Improvements:
- Host on personal site or project commons with CC license
- Short, consistent, readable URI
- Static semantic HTML with microformats2 h-entry for easy citations, archival and replying, no JS required — this would also solve infrastructural problems as HTML is pretty easy to serve and much faster than JS-rendered DOM-heavy
“documents”applications - Author attributed by name+personal (non-silo) URL, with profile photo/logo for quick human association
Finally found official name enwp.org/False_dilemma for when people see N options when in fact there are at least N+1, of which the unconsidered options may be superior and considering only N options creates boxed-in thinking.
Examples: ATOM vs RSS (unconsidered: HTML), Tíu Dropar multiple tipjars, where competing tipjars blot out the option of not tipping.
Unsure whether you’re using the <article> element correctly? Wonder no longer, there is a tool to help you out: waterpigs.co.uk/services/test-article #html #web #dev
”standard output formats such as RSS… …(and plain HTML, of course)”
Emphasis mine. From Motivation - Atom Wiki
From now on I am framing all web standards-type discussions with the question “what is it reasonable to demand that authors do”
For example, it’s not reasonable to demand authors publish content in more than one format. It’s not reasonable to demand that authors learn how RDF works. It is reasonable to require authors to publish HTML. It is reasonable to require authors to add some simple microformats like rel-author, h-entry or h-card.
I’m having trouble figuring out whether my complete inability to understand why RDF is useful is caused by my own stupidity, or if my brain has a built-in nonsenseguard which blocks out unproductive, overcomplicated technology
#TIL the id attribute isn’t good enough for RDFa ‘lite’, apparently it needs the new resource attribute.
That's just the web, right? I mean, we've had the a href tag since literally the beginning of HTML / The Web. It's for linking documents. Documents are a representation of data.
Ha, so true — @veganstraightedge on #rdf #html (source)
But if you need compatibility with older browsers, a table might still be the best tool for the job.
Oh practicaltypography.com, you were doing so well. Table styling via CSS, yes. Table markup, never apart from data tables.
Does @mozilla webapp installation actually work? In FF Nightly I see the install, confirmation check, confirmation notification and “launch” button on-page, but then I can’t actually launch anything. It’s also stated that I can launch the application from my Applications folder — but it’s not there.
@thatEmil yet another reason not to read dead-tree books about HTML5 :/
#microformats2 wild examples list growing quickly, will your site be the next? microformats.org/wiki/microformats2#Examples_in_the_wild
I’m thinking the time might have come to write a wrapper around #php DOMDocument which actually makes it usable. Thoughts:
- automatic conversion of various encodings to HTML entities to scoot round encoding issues
- XPath queries still work but
querySelectorandquerySelectorAllare implemented for both the document and individual elements via Symfony XPath → CSS converter and relative XPath queries - A DOMNodeList which actually implements ArrayAccess instead of acting like a fake array
- Perhaps some javascript-inspired property names like
innerText,innerHTMLfor consistency - Maybe some jQuery-influenced shortcut goodness for doing things like removing/replacing elements
RSS enthusiasts are HTML enthusiasts who haven’t met #microformats 2 yet. microformats.org/wiki/microformats2
@benwerd loving your work on idno! Just had a look at the source, great that you’re using #microformats 2, I have some suggestions/corrections:
.h-entryis better off where you’ve got.idno-entryso then the author.h-cardcan be scoped into the entry- add
.p-authorto the.h-cardfor each.h-entryto explicitly declare authorship - put
.h-as-*on the same element as.h-entry .idno-entry - put
.u-urlwhere you currently have.dt-published, move.dt-publishedto thetimeelement
Thanks to Aaron Parecki you can see how a page is parsed here, or use my php-mf2 demo sandbox for experimentation by hand.
@thatemil I’ve always considered style guides/pattern libraries to be unit tests for HTML+CSS, and you could automate them with JS if they get too unwieldy.
 Joschi Kuphal 吉
Joschi Kuphal 吉

 Emil Björklund
Emil Björklund